表格实现行内编辑+输入框校验+必填项* |
您所在的位置:网站首页 › vue 行内编辑提交 › 表格实现行内编辑+输入框校验+必填项* |
表格实现行内编辑+输入框校验+必填项*
|
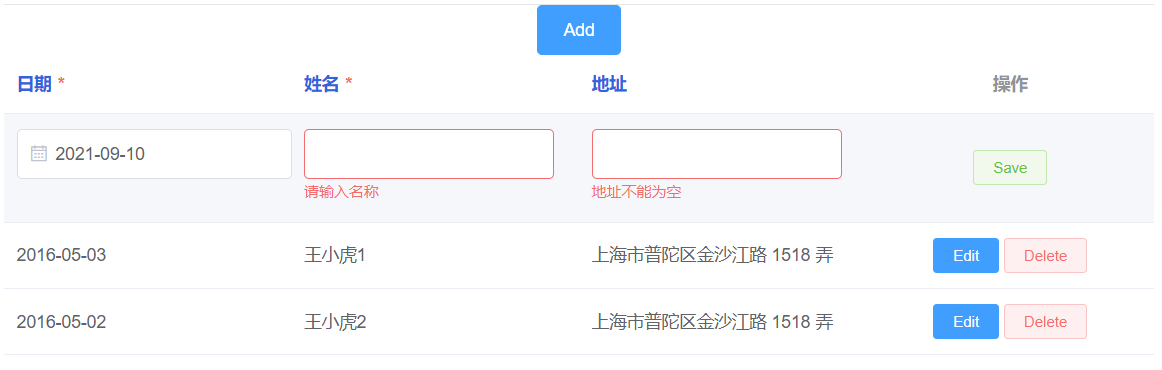
一 效果图
二 解决思路:基于elementui table的基础上增加了行内编辑。输入框的校验以及必填项*提醒,是使用的form表单,将 table表格跟form表单结合使用 结合方式看代码 Add {{ item.label }} * {{ scope.row[item.prop] }} Edit Save Save Delete export default { methods: { //编辑 handleEdit(index, row) { row.edit = true; }, //删除 handleDelete(index, row) { this.addJsonForm.params.splice(index, 1); this.$message({ message: "删除成功!", type: "success", }); }, //保存 handleSave(index, row) { row.edit = false; delete this.addJsonForm.params[index].add; this.$message({ message: "保存成功!", type: "success", }); }, handleAdd() { var addDataJson = {}; for (var key in this.new_date_json) { if (key === "edit") { delete addDataJson[key]; } else if (key === "add") { delete addDataJson[key]; } else { addDataJson[key] = ""; } } addDataJson.edit = true; addDataJson.add = true; this.addJsonForm.params.unshift(addDataJson); }, //初始化编辑属性 initEditAttribute() { var self = this; var edit = self.edit; var dataArray = [ { date: "2016-05-03", name: "王小虎1", province: "上海", city: "普陀区", address: "上海市普陀区金沙江路 1518 弄", zip: 200333, sex: 18, }, { date: "2016-05-02", sex: 18, name: "王小虎2", province: "上海", city: "普陀区", address: "上海市普陀区金沙江路 1518 弄", zip: 200333, }, ]; if (dataArray.length > 0) { //添加编辑事件 for (var index in dataArray) { dataArray[index]["edit"] = false; this.addJsonForm.params.push(dataArray[index]); } if (Object.keys(this.new_date_json).length === 0) { //新增时,初始化数据结构 this.initAddDataJson(dataArray[0]); } } }, initAddDataJson(dataArray) { //新增时,初始化数据结构 var dataJson = dataArray; var newDateJson = {}; for (var key in dataJson) { if (key === "edit") { newDateJson[key] = "true"; } else { newDateJson[key] = ""; } } newDateJson["add"] = true; this.new_date_json = newDateJson; }, }, mounted: function () { this.initEditAttribute(); }, data() { return { addJsonForm: { params: [], addJsonRules: { name: [{ required: true, message: "请输入名称", trigger: "blur" }], address: [ { required: true, message: "地址不能为空", trigger: "blur" }, ], }, }, new_date_json: {}, //数据结构 //表头信息 table_columns: [ { prop: "date", label: "日期", inputType: "obj", width: "150", request: true, }, { prop: "name", label: "姓名", inputType: "str", width: "150", request: true, }, { prop: "address", inputType: "str", label: "地址", width: "150", request: false, }, ], }; }, };
|
【本文地址】
今日新闻 |
推荐新闻 |